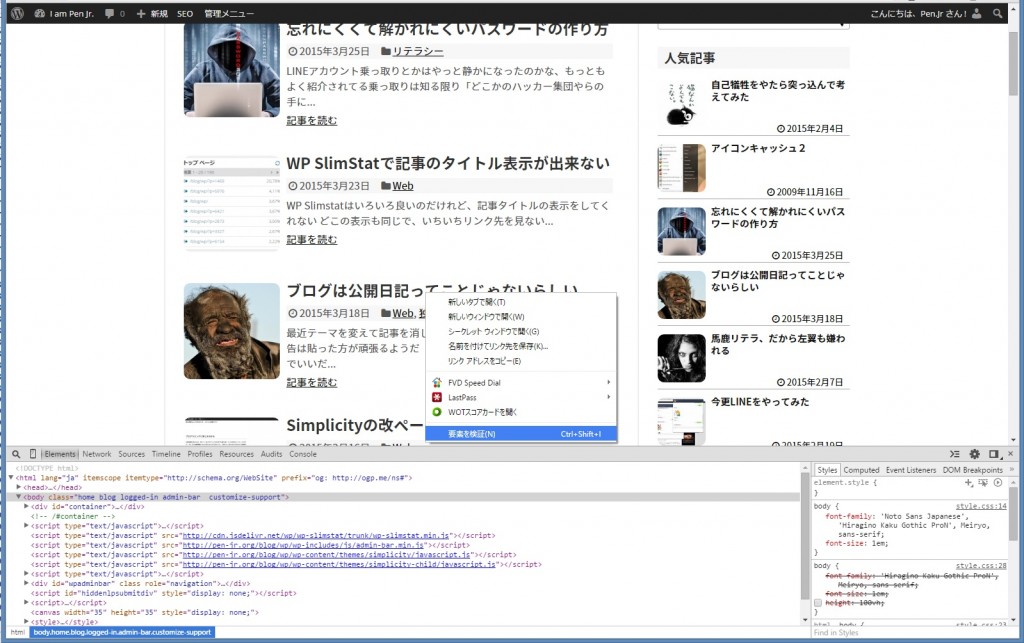
Chromeデベロッパーツール
、適当なところ(調べたい要素)で右クリックしてメニューにある「要素を検証」からでも

どこの誰のサイトだろうと、いろいろわかって便利なデベロッパーツール
Operaなんかにはかなり前からあったから、CSSのデバッグならこれだけで出来るなんてことも知ってはいたのだけれど、Chromeのデベロッパーツールはさらに素晴らしいことは知らなかった

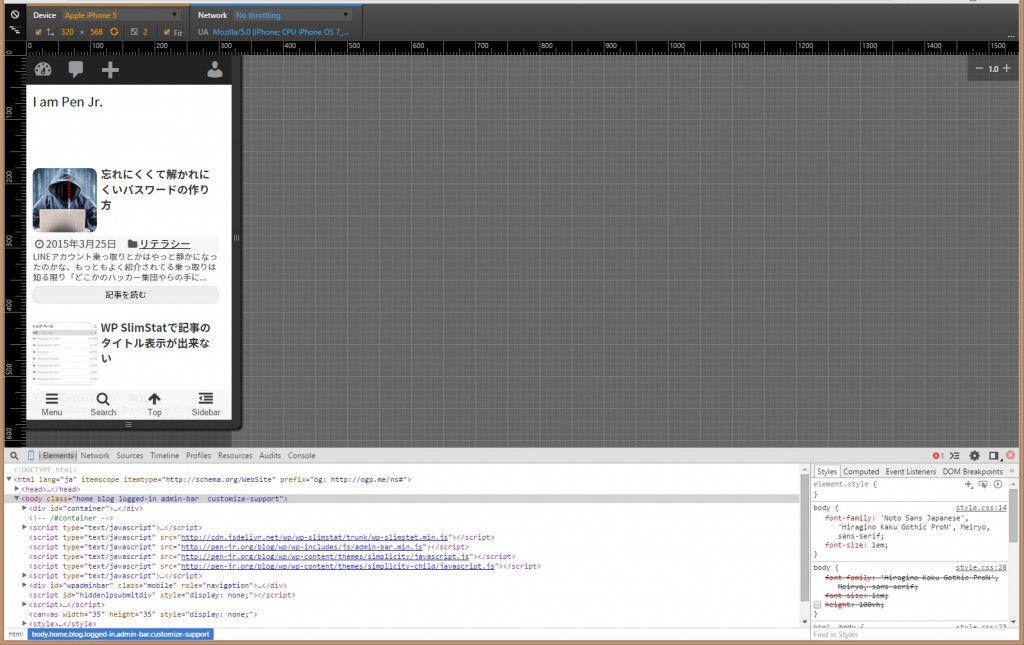
左から2番目のアイコンをクリック

探し求めていたスマホのシミュレーターはこんなところにあった、いろいろなデバイスも選べるから表示の検証には十分、エミュレーターはGenymotionなんかもイマイチだったからもう必要なさそうだし、スマホ表示と記事の検証を頼んでいるオカマも、役立たずだからクビに出来そうだ、クビだよ、ここまで見ないだろうけど
CSSのデバッグ
CSSというのはウェブサイトの装飾、文字の大きさ、色、レイアウトなどをカスタマイズ出来る優れもので、間違った記述は無視されるだけである意味厳格ではないから、初めは扱いも簡単でとりつきやすい
ただ単純な装飾なら簡単なのだけど、少し凝ったことを始めるとなかなか思い通りにはならなかったりもするから、やたら試行錯誤することにもなる
そうなると厳格ではないことが災いして、無意味な記述が残り、それが無意味なことも忘れてしまうと削除も出来なくなる、また無意味だったはずの記述が隠れた効果を発揮していることもあって、デベロッパーツールなんてものがなかった頃は本当に最悪で、何がどう効果を発揮しているのかもわからなくなってカオス状態
そんなカオス状態をさらにいじり回したりすると、厳格ではないことに甘えまて雑になったりして、さらに混沌とする
CSSはどこの誰のサイトでも普通公開されているから、デベロッパーツールを使わなくても見るのは簡単だけど、カオス状態なのも普通だから解析は簡単ではなく、ちょっとしたプログラムコードより難解かもしれない
そして、CSSがカオスなことに慣れてしまうと、思わぬ落とし穴にはまることもあるらしい
スーパーリロード
HTMLやphpなんかと違って、CSSはブラウザなどにキャッシュされるから、いじってもすぐに反映されないのは普通のことで、ブラウザのキャッシュをクリアするなどの必要がある
わかっていれば簡単で、なんかで一発解決する
普通は一発で最新CSSを読み込むはずなのだけれど、なぜだか一発で上手く読み込んでくれなくて、数回のリトライが必要なことが普通だから、つまらない記述ミスがあったりすると、「かなり無駄な時間を過ごす」なんてことになっていた
高速化のための.htaccessが悪いのかと思い削除したり、Wordpressのプラグインが悪さしているのかもと思っていろいろ停止してみたり
数回のリトライで何とかなっていたから追求はそこそこで、なんとなくは疑っていたサーバー(XSever)も、「そんな設定をした記憶が全くない」なんて理由で調べもしていなかったけれど、何をどうやっても、何度スーパーリロードをやり直しても更新されない事態になって、やっとXSeverの何かだと確信した
そしてXSeverを調べてみれば、答えはすぐに見つかった
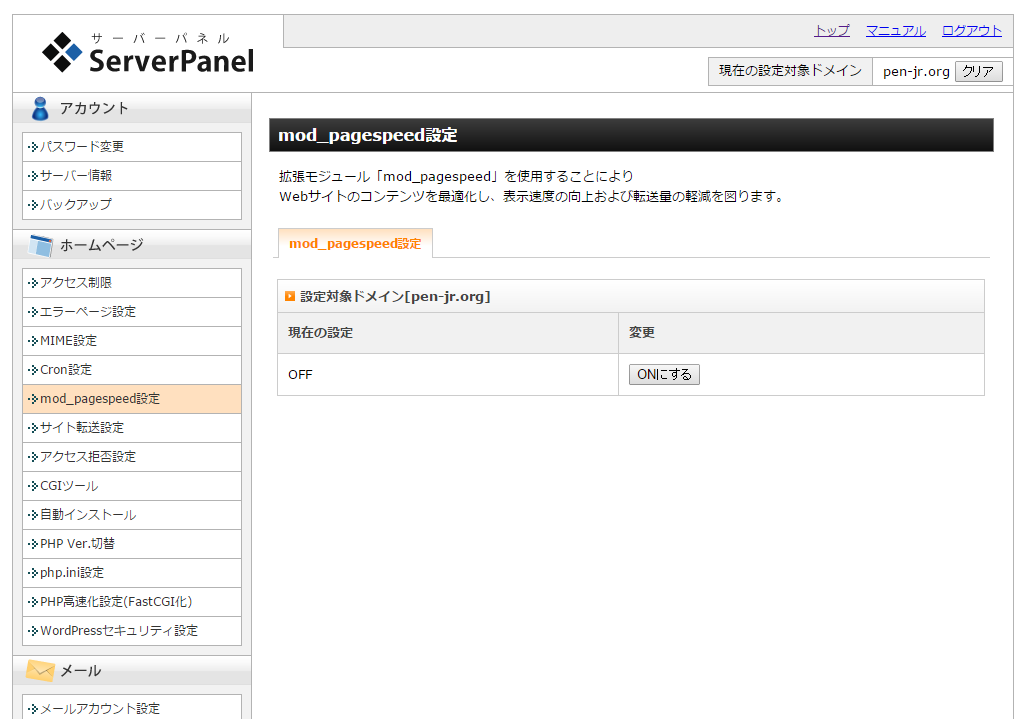
mod_pagespeed
XServerではこんなモンも使えていたらしく、調べもせず喜んで使っていたらしい

それなりの効果はあるようだけれど、画像が劣化する場合があるなどのデメリットもあって、当然更新したファイルは即時反映されないし、もちろんCtrl+F5などスーパーリロードには応えてくれない

いろいろいじり倒している最中はOFFで使うのが正しいということも、「mod_pagespeed」から調べれば簡単に答えは見つかるけれど、「CSSの変更が反映されない」なんて調べても、「スーパーリロードを使え」としか言われなかったりもするのが悪かったのだろう、と思う
半月程度、お馬鹿で無駄な時間を費やしたような気もするけれど、これも経験になるだろう
スーパーリロードは一発で効く
mod_pagespeedさえちゃんとOFFにしてあれば、一発でCSSファイルは更新される、.htaccessなどの設定も普通は関係なく、ブラウザのキャッシュは確実に更新される
デベロッパーツールを使えば、思惑通り正しく適用されているかの確認も出来る
Chromeデベロッパーツールを使えば、スマホの表示確認が出来る
そして記憶は当てに出来ない





コメント