スマホ対応とか、いろいろ
いろいろなサイトのやつを手本にしながら手を加えて、スマホなんかだと改行されてしまうのを直したり(「前ページ」を短く「戻る」に)
PC用

最初のページでは「戻る」を非表示に、配色はメニューバーに合わせて、出来るだけ大きく、また、タッチパネルを考慮して間隔を広げた

style.css
子テーマを使い、不要なコードも削除した
/************************************
** 記事分割時のページナビゲーション
************************************/
#wp_page_numbers a {
margin: 0 0 5px 4px;
display:inline;
text-decoration: none;
text-align:center;
}
#wp_page_numbers li:not(.paginate ):not(.active_page) a {
font-size: 19px;
padding: 3px 10px;
}
#wp_page_numbers li:not(.active_page) a {
color: #eee;
background-color: #222;
border: 1px solid #111;
}
#wp_page_numbers li.active_page a {
font-size: 16px;
padding: 4px 6px 3px;
color: #222;
background-color:#eee;
border: 1px solid #222;
}
#wp_page_numbers li.paginate a {
font-size: 16px;
padding: 4px 10px 3px;
}
/* 外のdiv */
#wp_page_numbers {
clear:both;
margin:0;
padding:0;
background:#FFF;
display:inline;
text-align:center;
background: transparent;
}
#wp_page_numbers ul {
margin:0 80px 10px 0;
padding: 0;
}
#wp_page_numbers li {
display:inline;
margin: 0px;
padding:0px;
}
#wp_page_numbers li a:hover {
color: #45bbe6;
border-color: #234;
background: #777;
}
#wp_page_numbers li.page_info {
display:none;
}
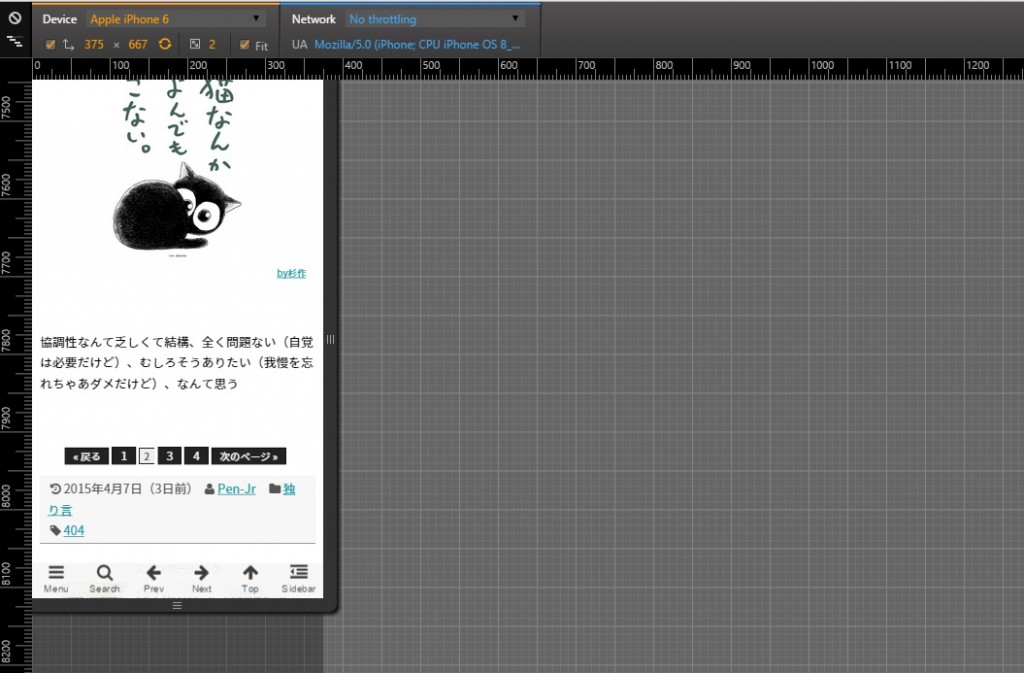
スマホ対応
4ページ程度でもスマホでは改行されていたから、スマホでは小さくした

モバイル用cssに追加する
mobile.css
@media screen and (max-width:440px){
#wp_page_numbers li:not(.paginate ):not(.active_page) a {
font-size: 15px;
}
#wp_page_numbers li.paginate a {
font-size: 13px;
}
#wp_page_numbers li.active_page a {
font-size: 12px;
}
#wp_page_numbers ul{
margin-right:10px;
}
}
簡単に改行しないように、フォントサイズを小さく、また、PCの大きい画面だとセンター表示が右よりに見えるから、右マージンを大きめに取っているのを減らした



コメント