Simplicityはテンプレートが豊富なWordpressのブログテーマだけど、「ページ分割非推奨なのかな」なんて思うくらい、ナビ表示がただ数字が並ぶだけでとっても簡素、そんな控えめな表示のすぐ下に広告表示があるのだから、記事に続きがあってもわかってもらえないかも

もしかしたらだけど、シンプルで良いのかな?
知らないとせっかく書いた続きの記事を見てもらえない気もするし、ましてスマホだと小さいボタンが操作しづらいだろう、どうでも良いけどかわいそうだ
Number My Post Pages
単純なコードで済みそうなら自力で書いてみようかとも思ったけれど、Simlicityにあるやつ以上のものとなるとちょっと手間がかかりそうだから、プラグインを使うことにした
ここの記事を参考に

思っていたより簡単に出来たけれど、意外なところで手間がかかった
Number My Post Pagesをインストール、有効にして、Wordpressの関数php wp_link_pages()を呼んでいるところを以下のように差し替えれば良いらしい
<?php mysinglepages(wp_link_pages('before=&after=&echo=0')); ?>
このパラメータの意味はわからないけれど、Simplicityにあるpage-link.phpを見ると
<!-- ページリンク --> <?php $args = array( 'before' => '<div class="page-link">', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ); wp_link_pages($args); ?>
こっちはわかりやすいパラメータを設定していてphp wp_link_pages()を呼んでるだけの簡単でわかりやすい内容だから
<!-- ページリンク -->
<?php mysinglepages(wp_link_pages('before=&after=&echo=0')); ?>
サンプル通りの呼び出しだけに書き換える
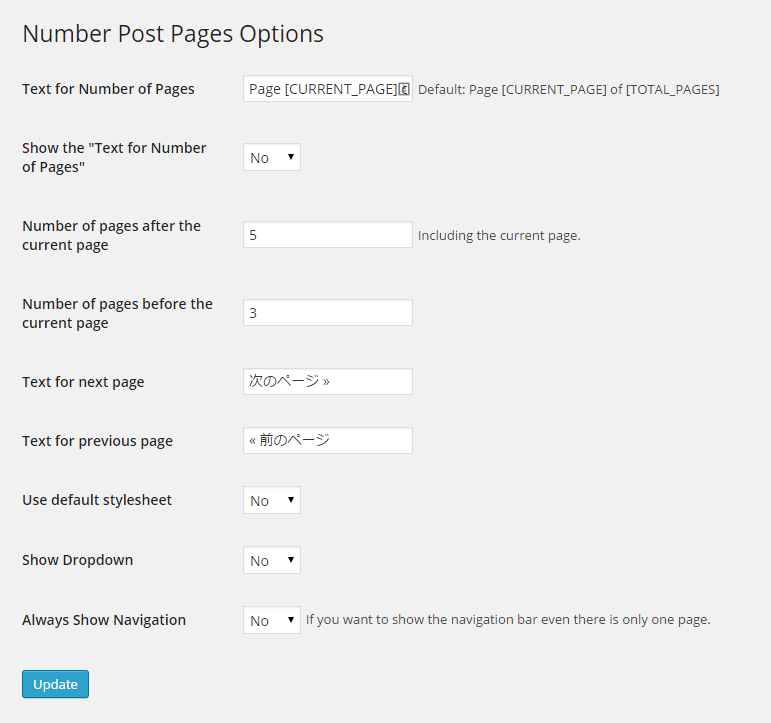
Number My Post Pagesの設定は英語がミミズでも簡単

「Text for next page」と「Text for previous page」は長めのTextの方がボタンが大きなって操作しやすくなり、別ページの存在もアピールできるだろう
「Use default stylesheet」は「Yes」でも、センター表示にならないこと以外問題ない
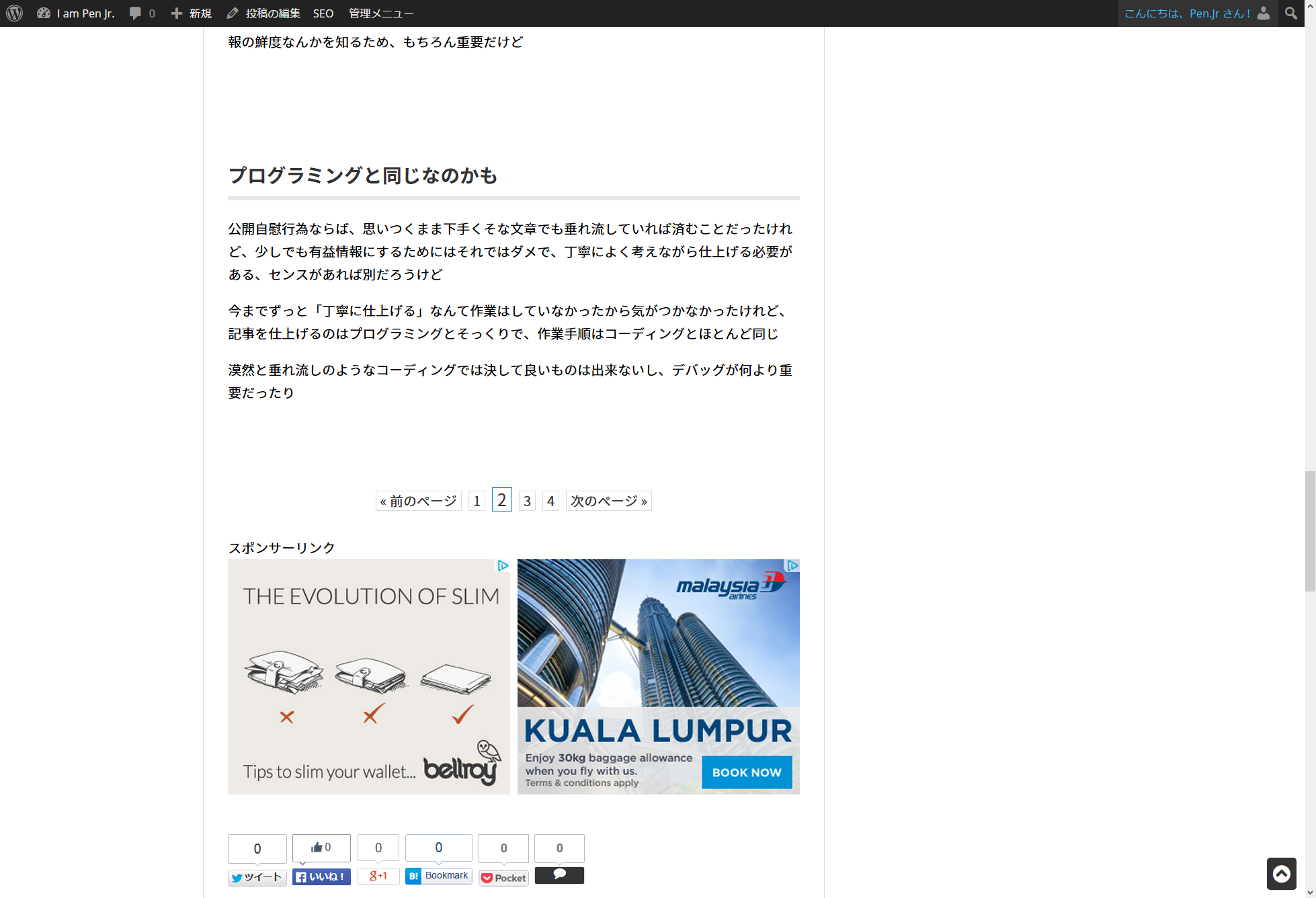
ただ、せっかく投稿を複数ページにわたって書くには改良CSSもあるのだから、言われるままstyle.cssに挿入して「Use default stylesheet」を「No」にしてみる
デフォルトよりは良いと思うけれど、やっぱり人が作ったデザインをそのまま使う気にはならないらしい



コメント